
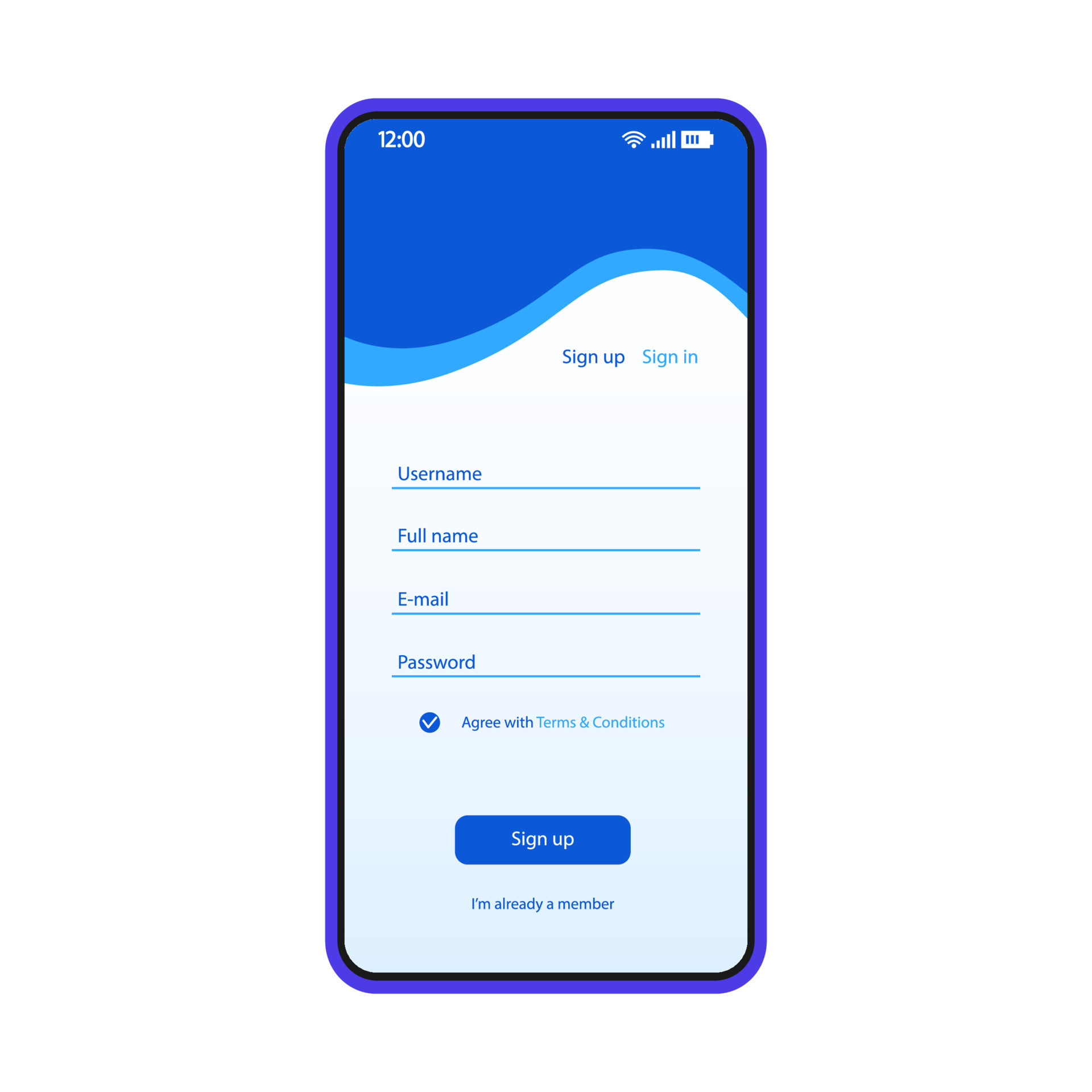
Sign up form smartphone interface vector template. Mobile app blue
UI form design seeks to produce visually appealing forms which are also easy to comprehend and navigate. What is UX form design? UI design refers to the art and science of designing forms visually and interactively for users, such as layout, typography, colors, buttons, and any other graphic elements that form their visual identity. UI form.

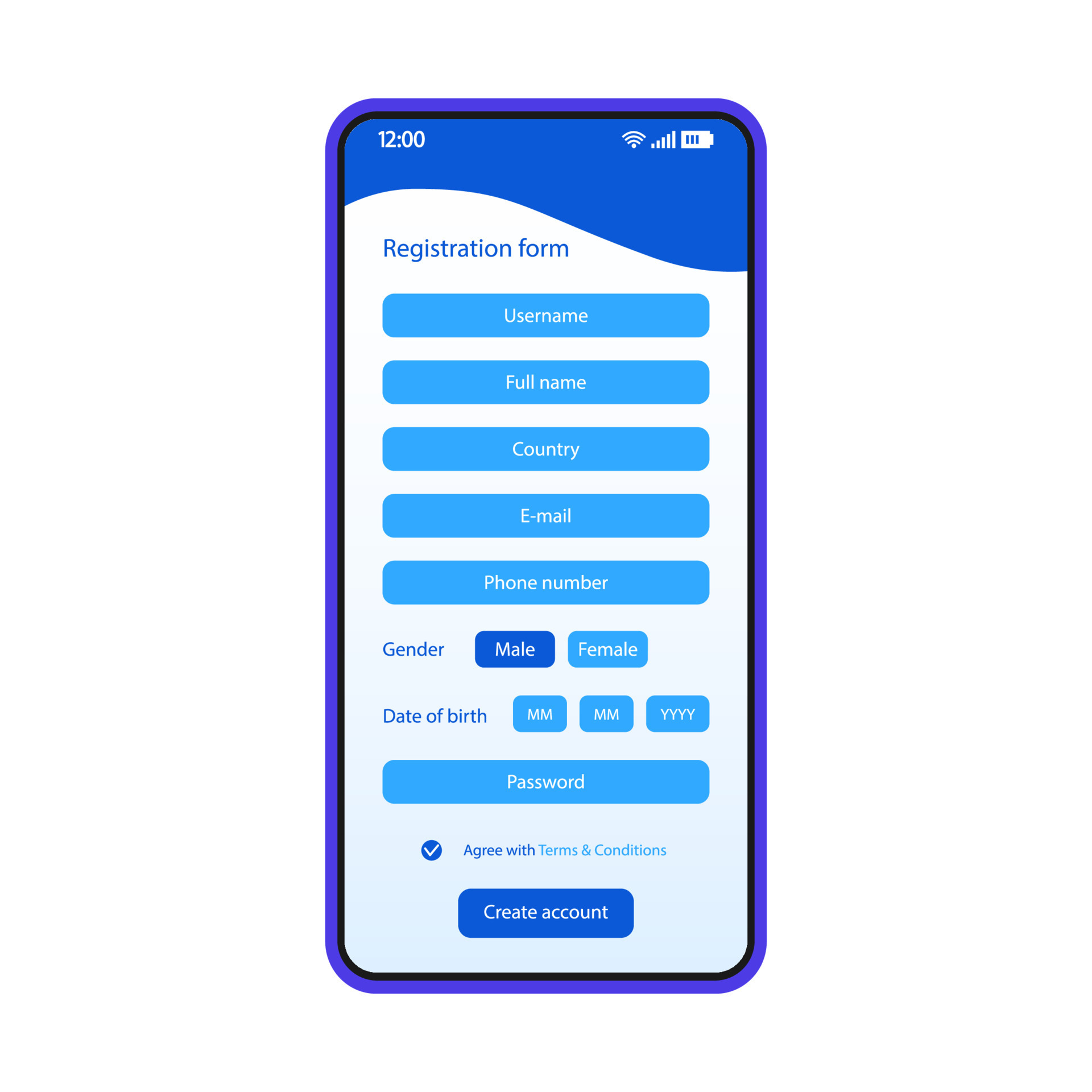
Registration form smartphone interface vector template. Mobile login
mobile form ui. Beautiful, modern mobile form ui designs, illustrations, and graphic elements. micah carroll. Explore thousands of high-quality mobile form ui images on Dribbble. Your resource to get inspired, discover and connect with designers worldwide.

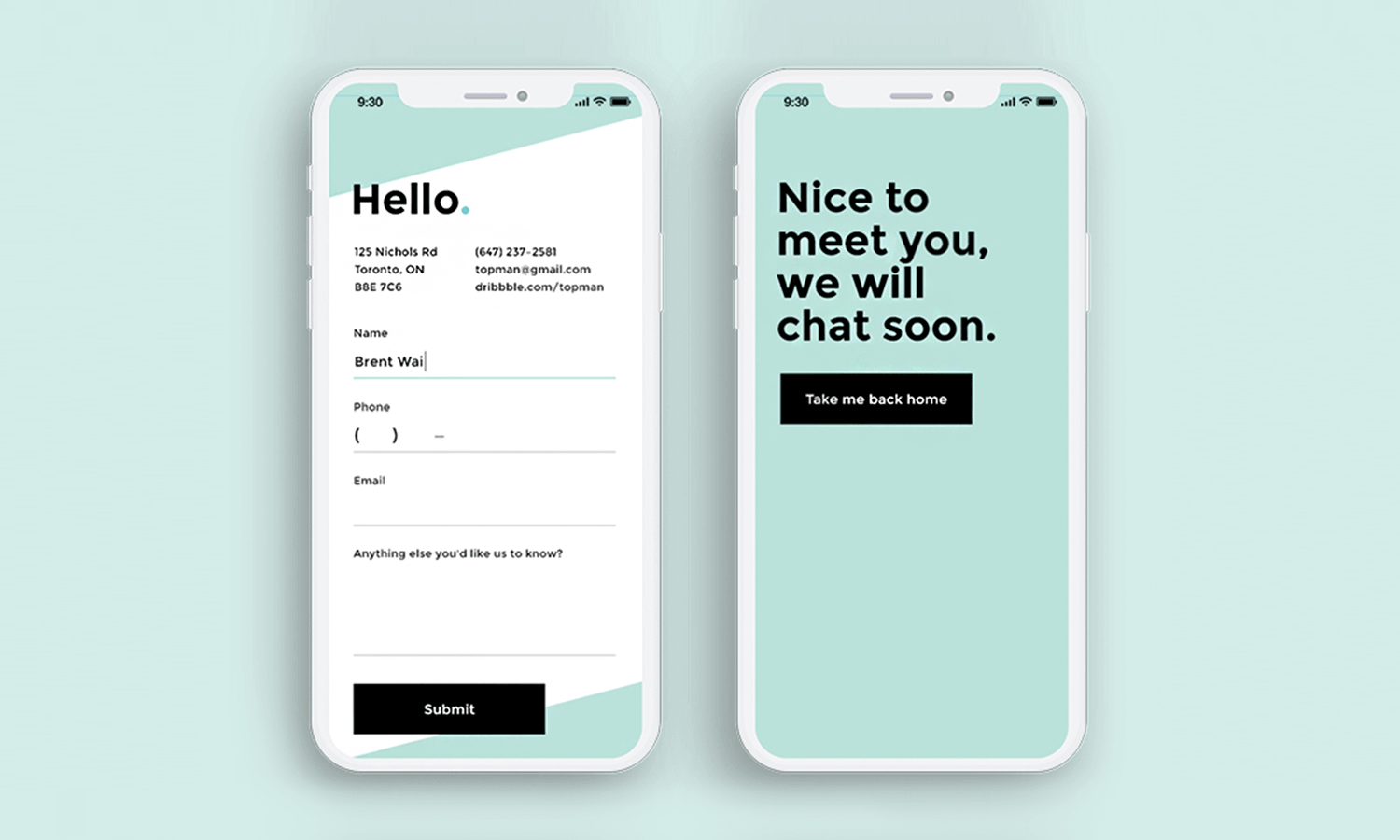
Mobile App Form Designs on Behance Mobile app design inspiration, App
2. Create a conversational, but not overly friendly flow. The flow of information in a mobile form should have a conversational feel, building a relationship between the user and an organization in a natural way. As Justin Mifsud pointed out back in 2011, "A form is a conversation, not an interrogation.".

Building Great Mobile Forms Mobiscroll Blog Design, UI and UX for
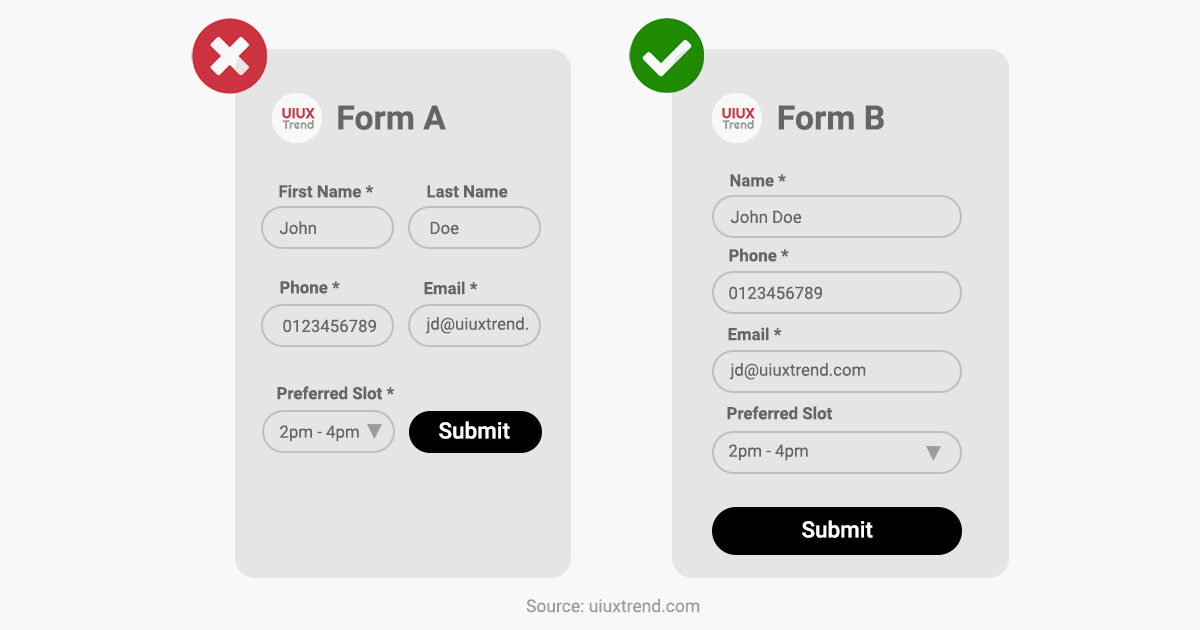
In this article, we outline best practices, tips, and good examples - all from our experience. Following these principles, you will be able to create simple and understandable mobile forms with which people will happily interact. 1. Single Column Design. When using a single column design, the user's eyes move naturally from the top to the.

Mobile app form design best practices for happy users Justinmind
Best practices for app form design. 1. Keep it short. This is a general rule of thumb in any type of form design - ask only the absolutely necessary. No one is happy at the idea of spending a full 10 minutes filling out a form. When it comes to the amount of effort needed to complete a form, app forms demand even more of the user's.

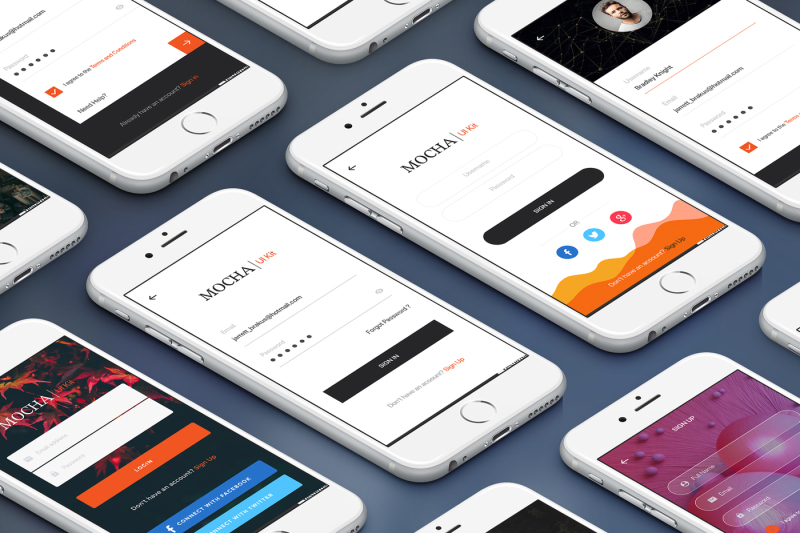
SignUp / Login Mobile Form UI Kit (49635) Web Elements Design Bundles
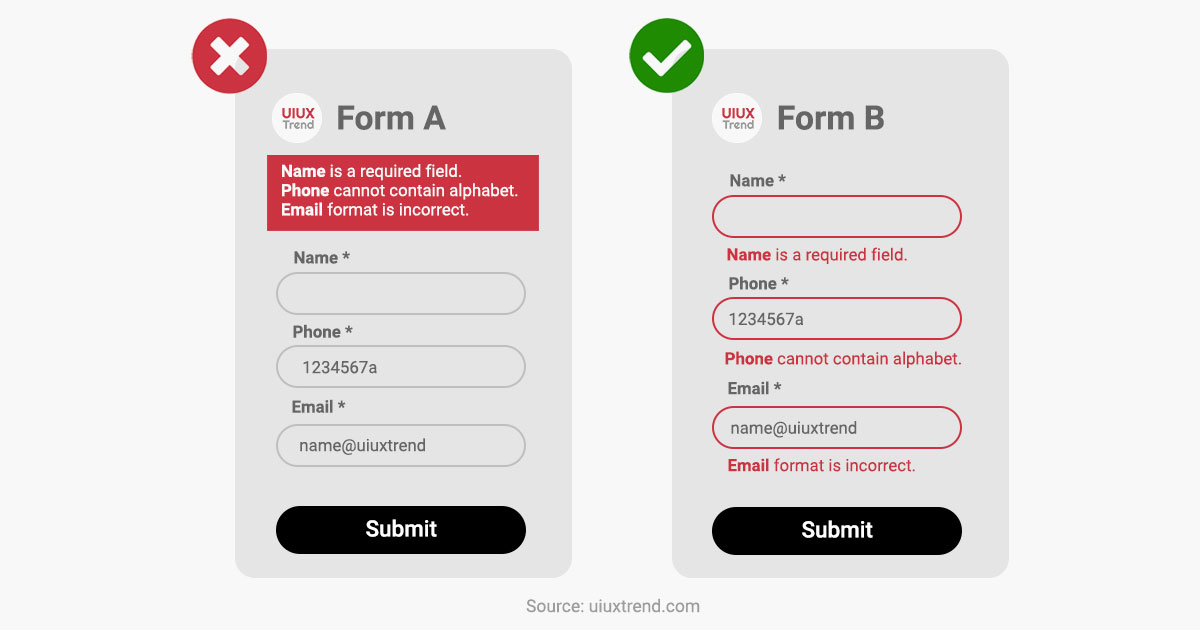
5 UI & UX Tips For Mobile Form Design. Display the status progressively. Use single column layout. Avoid consolidating list of errors. Group related fields together. Place labels on top of fields. 1. Display the status progressively. Yes: Validate and display the status for each of the field once it is completed.

20 awesome form examples to inspire you (2023)
533 6.4k. 1. Website LOG IN Page UI Design. Sharmin Bintes (Yoon) 69 252. Sign-Up and Sign-In page design. Hardik Parmar. 26 295. Order form for a household appliances store.

Authentication Form mobile UI Concept UpLabs
Seven input types are relevant to form design: input type="text" displays the mobile device's normal keyboard. input type="email" displays the normal keyboard and '@' and '.com'. input type="tel" displays the numeric 0 to 9 keypad. input type="number" displays a keyboard with numbers and symbols.

5 UI and UX Tips For Mobile Form Design Best Practices UIUX Trend
Saving Data. Obviously, the first code you'll want to integrate into your TelerikForm is what's required to save the data the user entered (which will be in the object you're passing to the TelerikForm's Model attribute). The first step is to tie a method to the form's OnSubmit event to catch the user clicking on the form's default.

Login Mobile Form UI Kit (49629) Web Elements Design Bundles
Ildiko Gaspar Pro. 33. 14.1k. Onur Oztaskiran Pro. 103. 15.5k. Sign up to continue. Discover 200 Form UI designs on Dribbble. Your resource to discover and connect with designers worldwide.

5 UI and UX Tips For Mobile Form Design Best Practices UIUX Trend
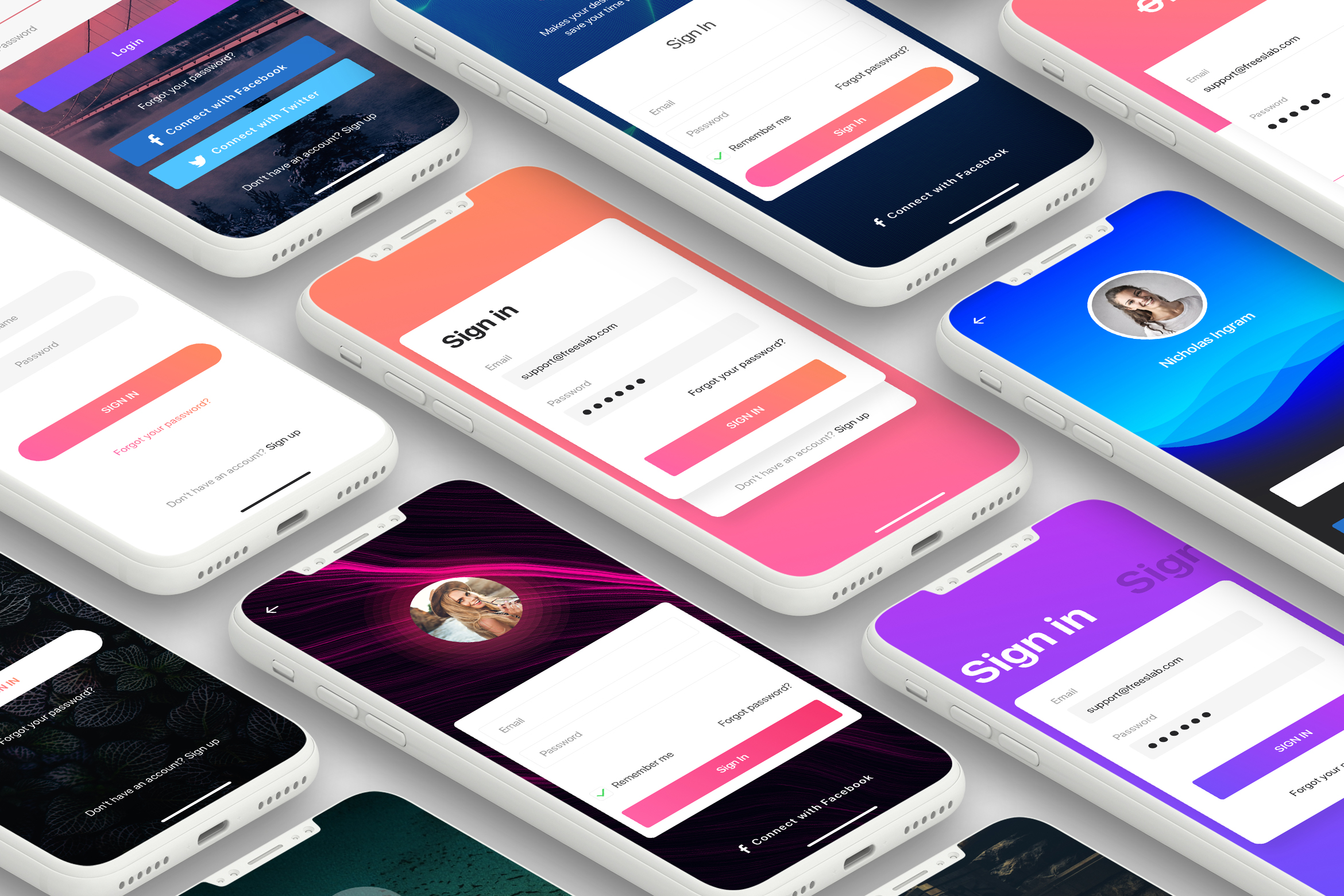
UI mobile login form inspiration. If in the past the apps were using the same login form with no style and customization. According to TCA, a website design company in Sydney "Nowadays the best login screens have a unique login design. This is really important especially if you want to create a brand around your app and its services."

Login & Registration Forms UI mobile template UpLabs
Web forms are critical for converting users into customers, so you want to make yours easy-to-use, professional, and sleek. In this guide, we'll review 15 practices you can use to design a great form, including the importance of web form user interface (UI) design, mobile form design, and call to action (CTA) design.

5 Best Practices of Mobile Form Design Examples and Principles
Mobile Forms Inspirational designs, illustrations, and graphic elements from the world's best designers.. View App Mobile Design: Text Input Design and UI/UX Tutorial. App Mobile Design: Text Input Design and UI/UX Tutorial Like. Setproduct Team. Like. 37 4.3k

SignUp / Login Mobile Form UI Kit By hoangpts TheHungryJPEG
Summary. An effective form UI design doesn't stop at visual aesthetics. Yes, there are components and design patterns that belong to the field of UI design. But at its core, every form must also include thoughtful UX copy, interaction design, and a holistic understanding of how the user will interact with the form.

50 Beautiful Web & Mobile Form Designs Web & Graphic Design Bashooka
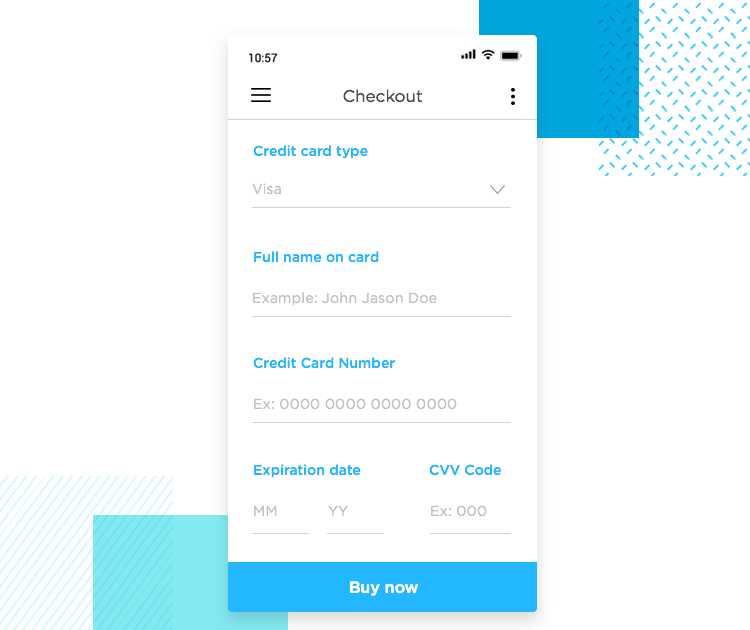
PayPal. PayPal is another fantastic example of mobile form design. As a company which relies so heavily on the filling in of forms as the primary function of the app, it is especially important that they are easy and fast to fill in. They have taken a number of steps to achieve this. The first is to implement large fields which are easy to tap.

5 UI and UX Tips For Mobile Form Design Best Practices UIUX Trend
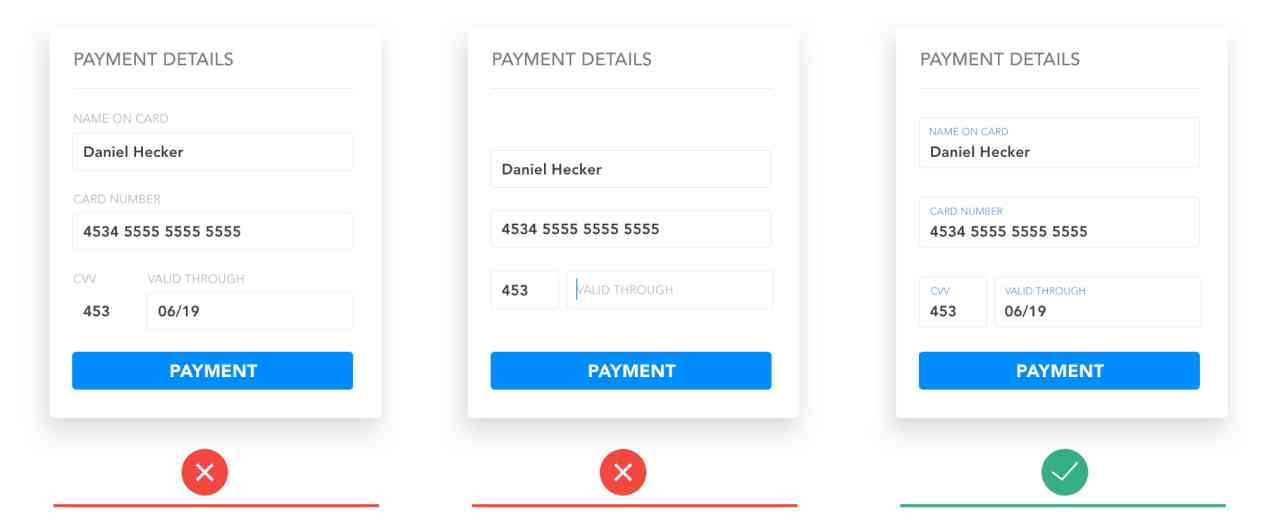
Your mobile form should be highly functional as well as aesthetically pleasing. Its appearance should contribute to its readability and positive user experience. To achieve this, use a simple and easy-to-read font style and size, a color palette that doesn't feel overwhelming, and minimal form fields. 5.